Xcodeのアカウント設定に[Source Control Accounts]という項目がありGitHubが設定できます。メニュー[Xcode|Preference…]から[Accounts]画面を開きます。画面左には[Apple IDs]に自分のApple IDが登録されているかと思います。画面の左下に[+|–]ボタンがついているので [+]ボタンを選択[Select the type of Account you would like to add:]画面リストをスクロールすると[GitHub]が出てきますので[Continue]します。

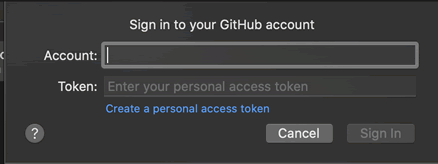
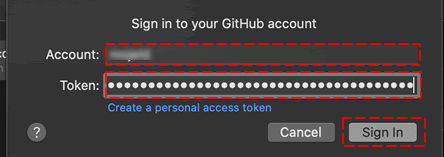
上のような[Sign in to your GitHub Account]ダイアログが出ます。AccountとTokenを入れるのですがここに入れるトークンは、GitHub側で設定します。設定方法の詳細は、下記URL(doc.github.com)に書いています。
https://docs.github.com/en/github/authenticating-to-github/creating-a-personal-access-token
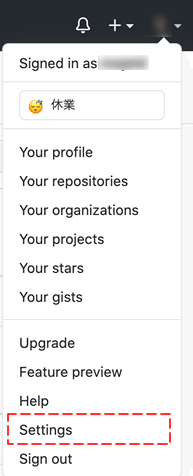
ブラウザからGitHubにログイン後、右上の自分のアイコン部分をクリックすると下のようなメニューが縦に出てきます。

[Settings]をクリックするとセッティング画面に切り替わります。
https://github.com/settings/profile
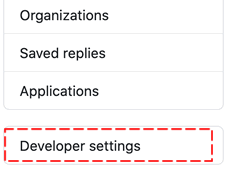
画面左側にメニューリストが縦で出ています。その中の、下のほうに[Developer settings]があるので選択します。

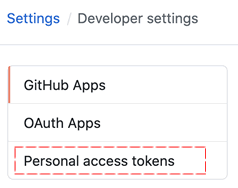
[GitHub Apps|OAuth Apps|Personal access tokens]3つの項目があるので「Personal access tokens」を選択します。

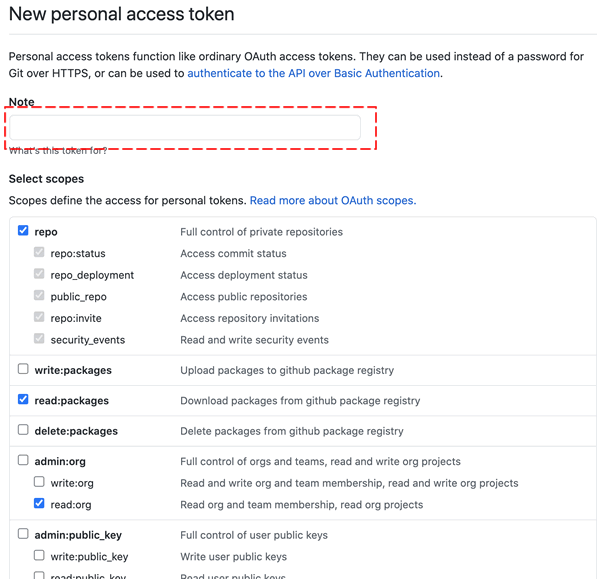
[Personal access tokens]画面の右側に[Generate new token]ボタンがあるのでクリックしますと、「New personal access token」画面に切り替わります。

[Note]に解りやすい名前を入れておいて、[Select scopes]で必要な項目にチェックします。入力が終わったら下のほうに[Generate token]をクリックします。

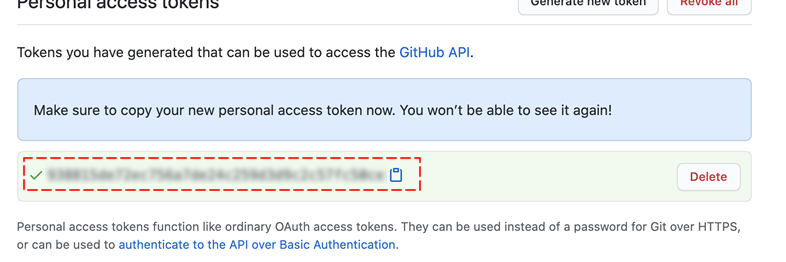
画面が切り替わり、下のようにトークンが表示されいます。

このトークンと自分のGitHubアカウントを、Xcodeの[Accounts |Select the type of Account you would like to add:]画面[GitHub]で選択した[Sign in to your GitHub Account]ダイアログのAccountとToken項目に入力します。

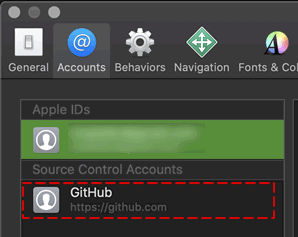
[Sign in]ボタンをクリックし成功すると下のように[Accounts]項目に追加されていることが確認できます。

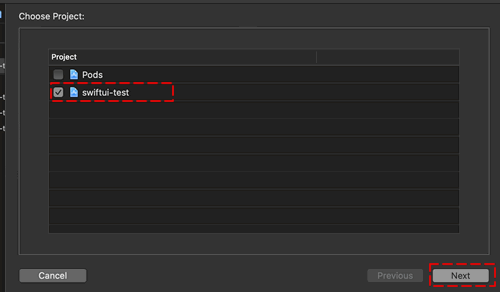
XcodeにGitHubアカウント追加できるとXcodeメニューの[File|Swift Packages|Add Package Dependency…]でダイアログが出るので、そこでProjectを選択

[Next]すると下のようなPackageリストが表示されます。

GitHubから様々なPackageをダウンロードし利用することもできるようになります。



