SwiftUIでのEditButtonは、Viewの.editMode(Binding<EditMode>)を切り替えるためのボタンです。下記はシンプルな実装方法です。
struct EditButtonTest: View { var body: some View { EditButton() } }
上記のように書くとiOSの画面ど真ん中に[Edit]というボタンが配置されています。実行し[Edit]ボタンをタップすると[Done]に切り替わります。
[Edit|Done]の切り替えを確認する場合、下記のような@Environmentを宣言します。
@Environment(\.editMode) var mode
切り替えを確認する場合上記のmode?.wrappedValueが[.inactive|.transient|.active]で判断できます。
下のようにテキストフィールドを配置し、[Edit]をタップするとTextFieldに書き込みができるように実装してみます。

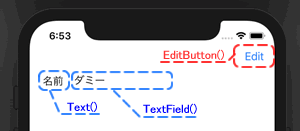
struct EditButtonTest: View { @Environment(\.editMode) var mode @State var edit1: String = "ダミー" var body: some View { VStack{ HStack{ Spacer() EditButton() } HStack{ Text("名前") .padding(.all, 4.0) if self.mode?.wrappedValue == .inactive { TextField("Name",text: $edit1).padding(.all, 4.0).disabled(true) } else { TextField("Name", text: $edit1) .padding(.all, 4.0).border(Color.gray, width: 2) Button(action: { self.edit1 = "" }){ Image(systemName: "nosign") .foregroundColor(.red) } } Spacer() } Spacer() } .padding(.horizontal) } }
実行すると下のような挙動です。







